11. 期末範例
上課期末作業範例線上瀏覽
http://mepopedia.com/~jinjin/web/final/
上課期末範例下載
12. 網站基本架構

13. 期末作業須製作之頁面
1.首頁,包含導覽列之介紹頁、列表頁、文章頁、相簿列表頁等
2.介紹頁:了解大概的內容
3.列表頁(分為圖片列表頁與文字列表頁):介紹內容之列表頁面
4.文章頁(分為有圖片與無圖片):為介紹之內容主頁
5.相簿列表頁(點開放大、幻燈輪播)
6.聯絡我們
14. 內容列表頁
選擇其中適合的列表頁設計型式,至少一種作為期末作業列表頁設計
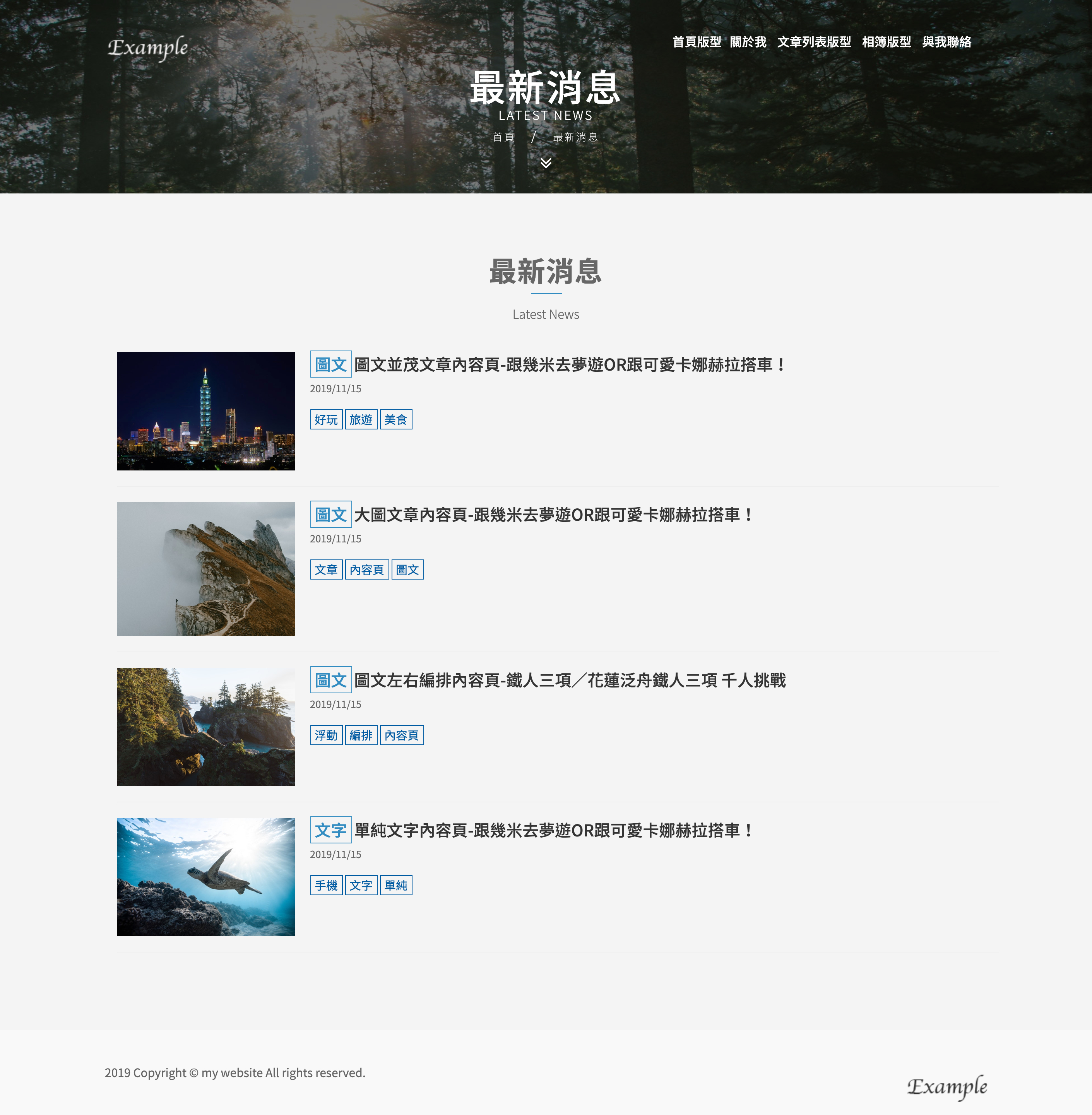
1. 文字標題列表(圖文)
http://mepopedia.com/~jinjin/web/final/news.html

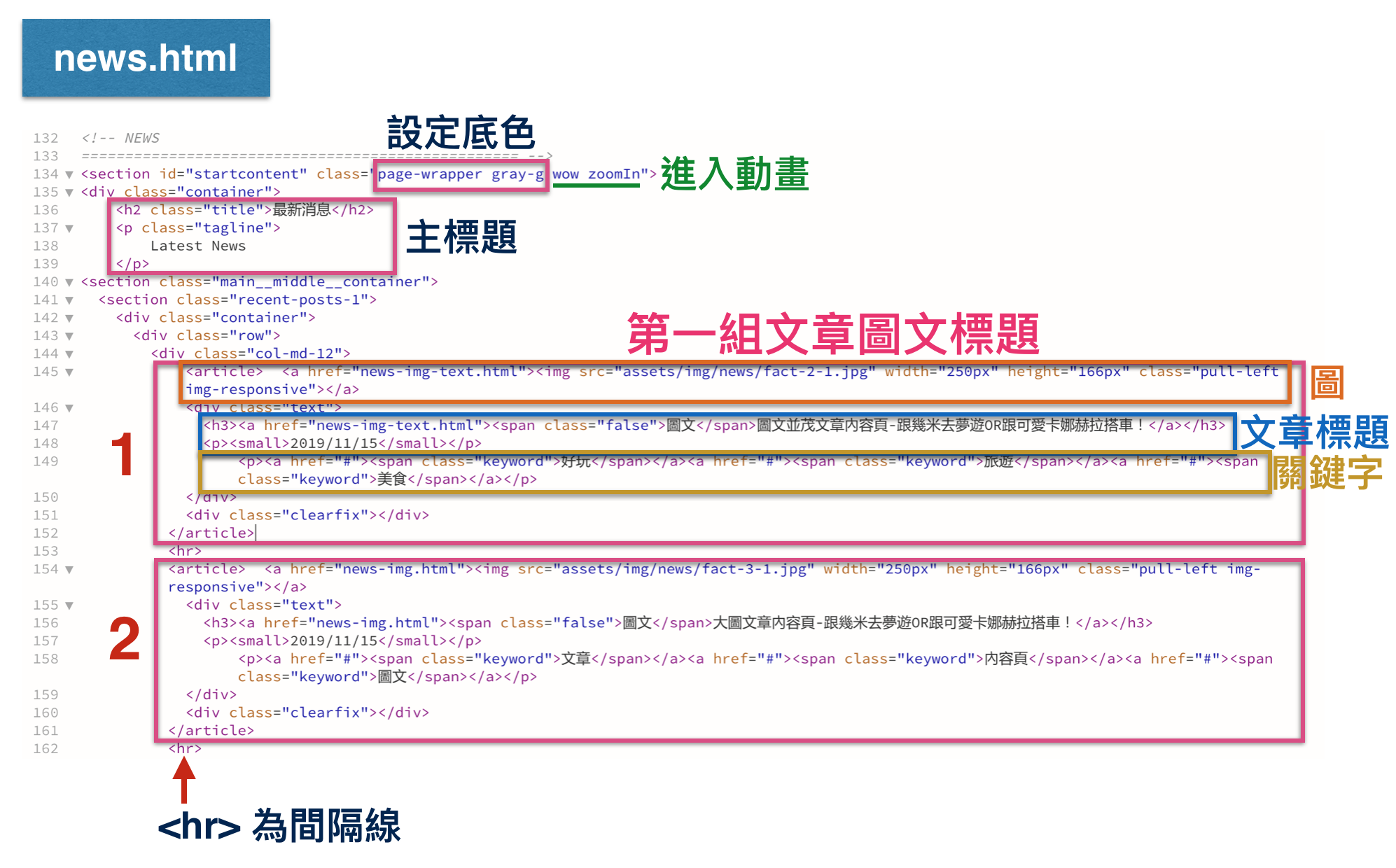
html語法解析

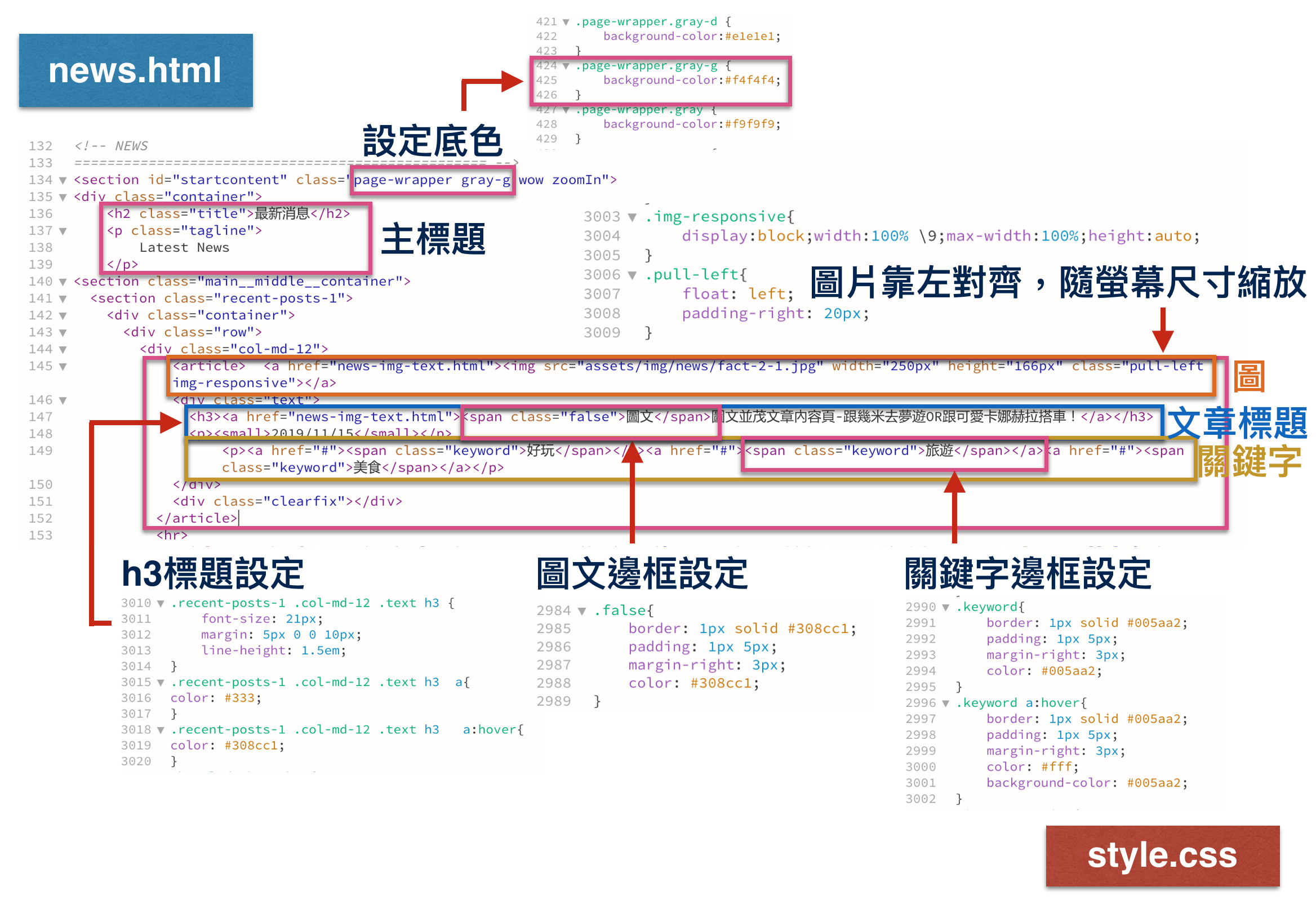
html+css語法解析

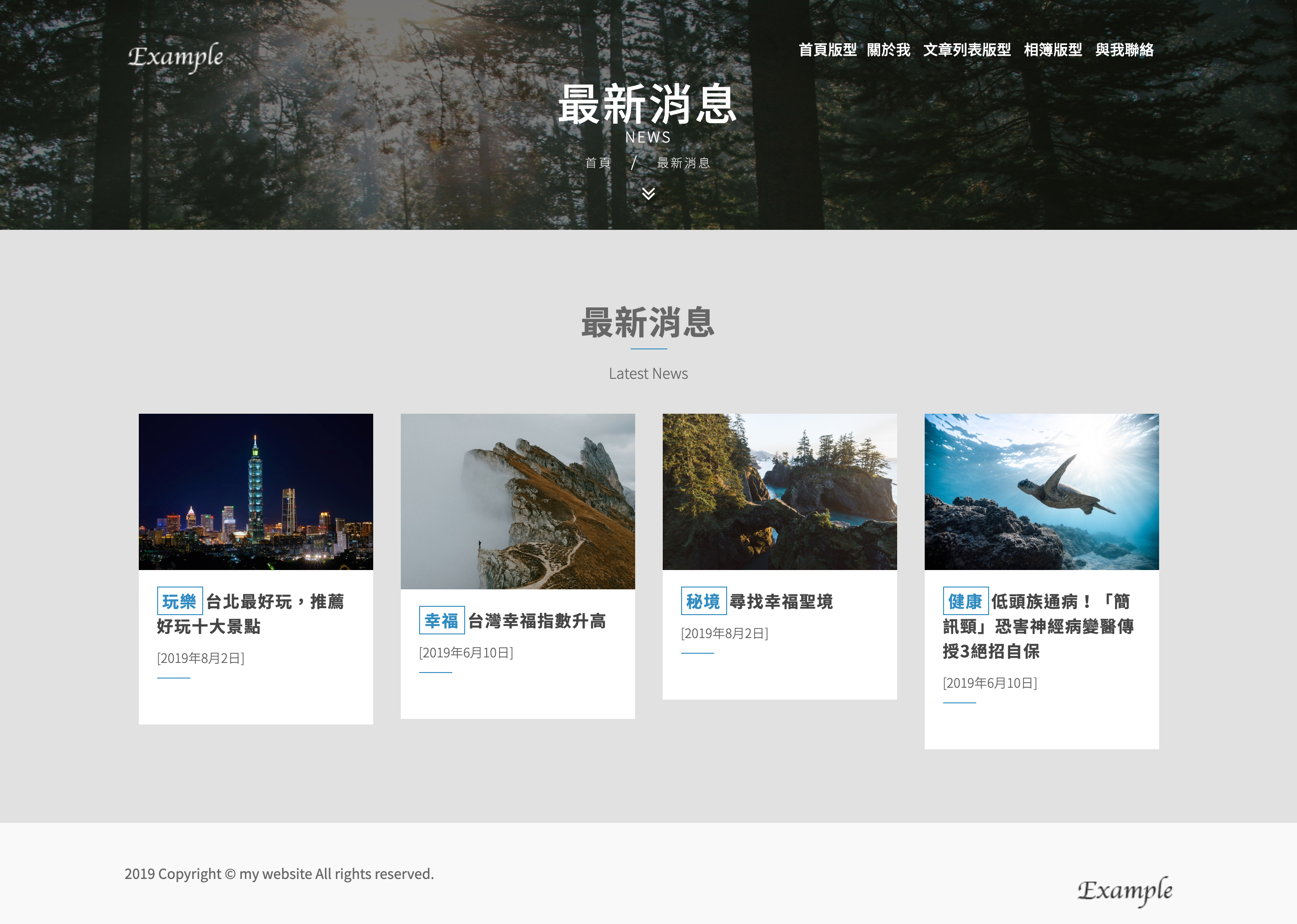
2. 圖文列表(以圖為主)
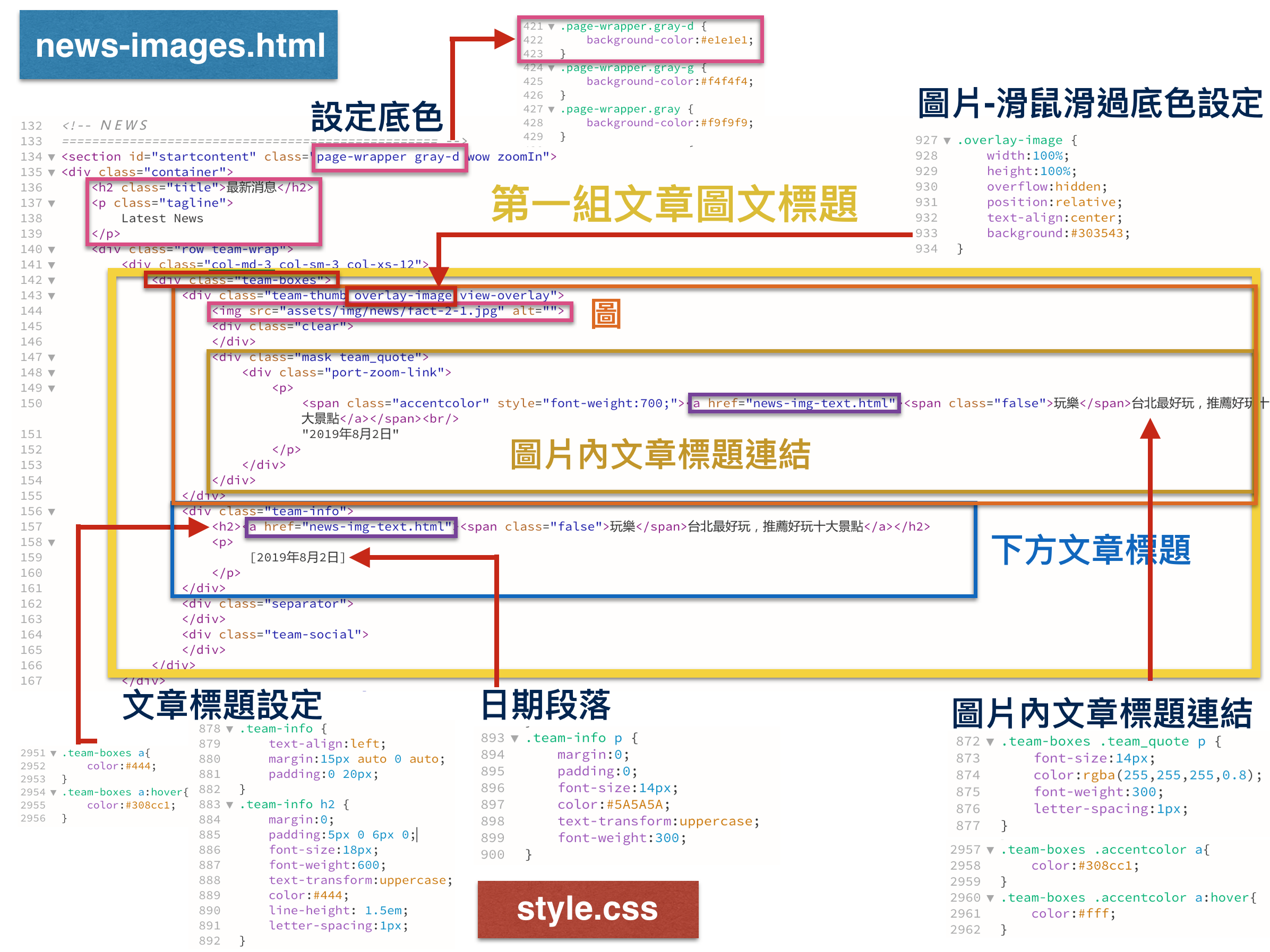
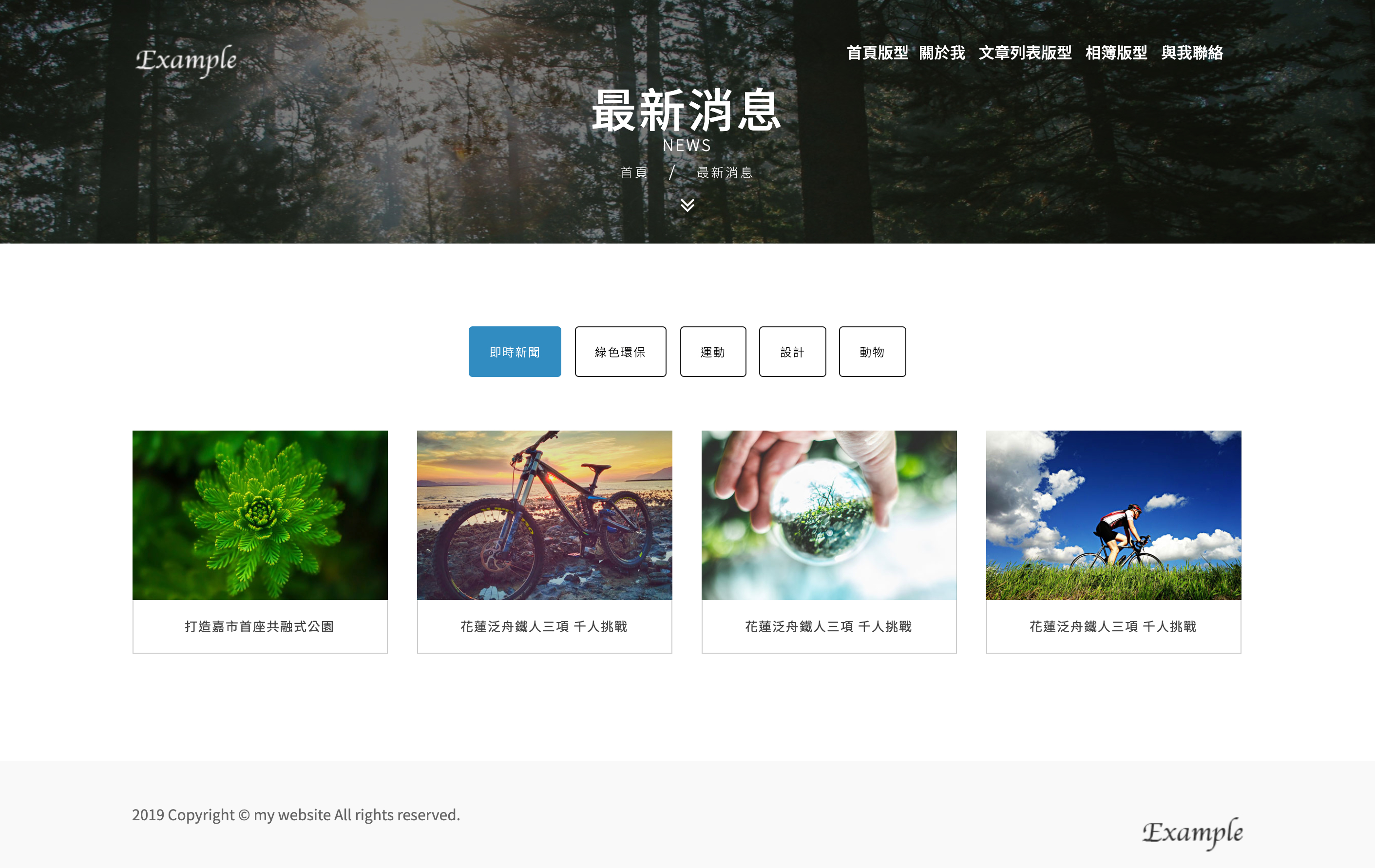
http://mepopedia.com/~jinjin/web/final/news-images.html

html+css語法解析

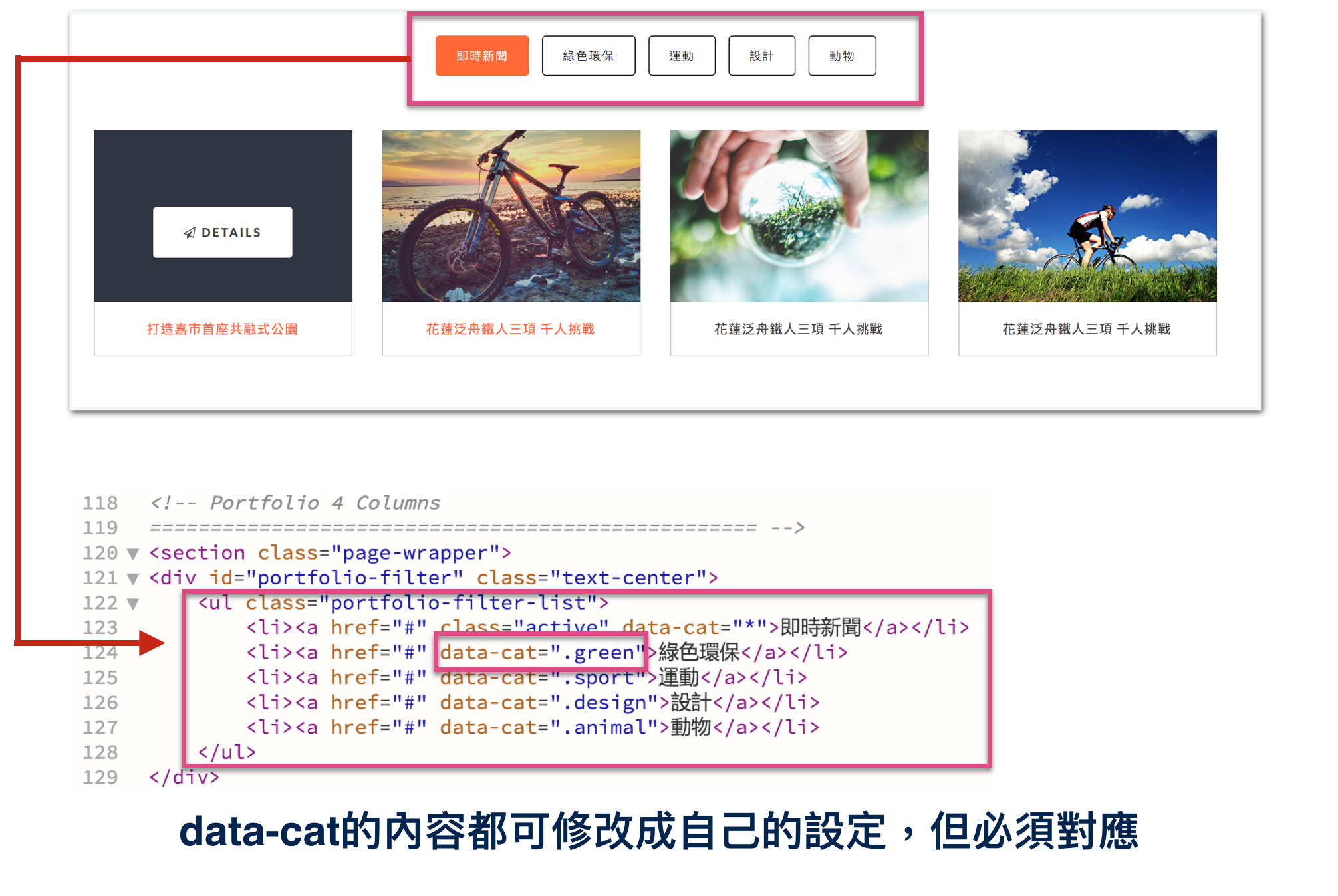
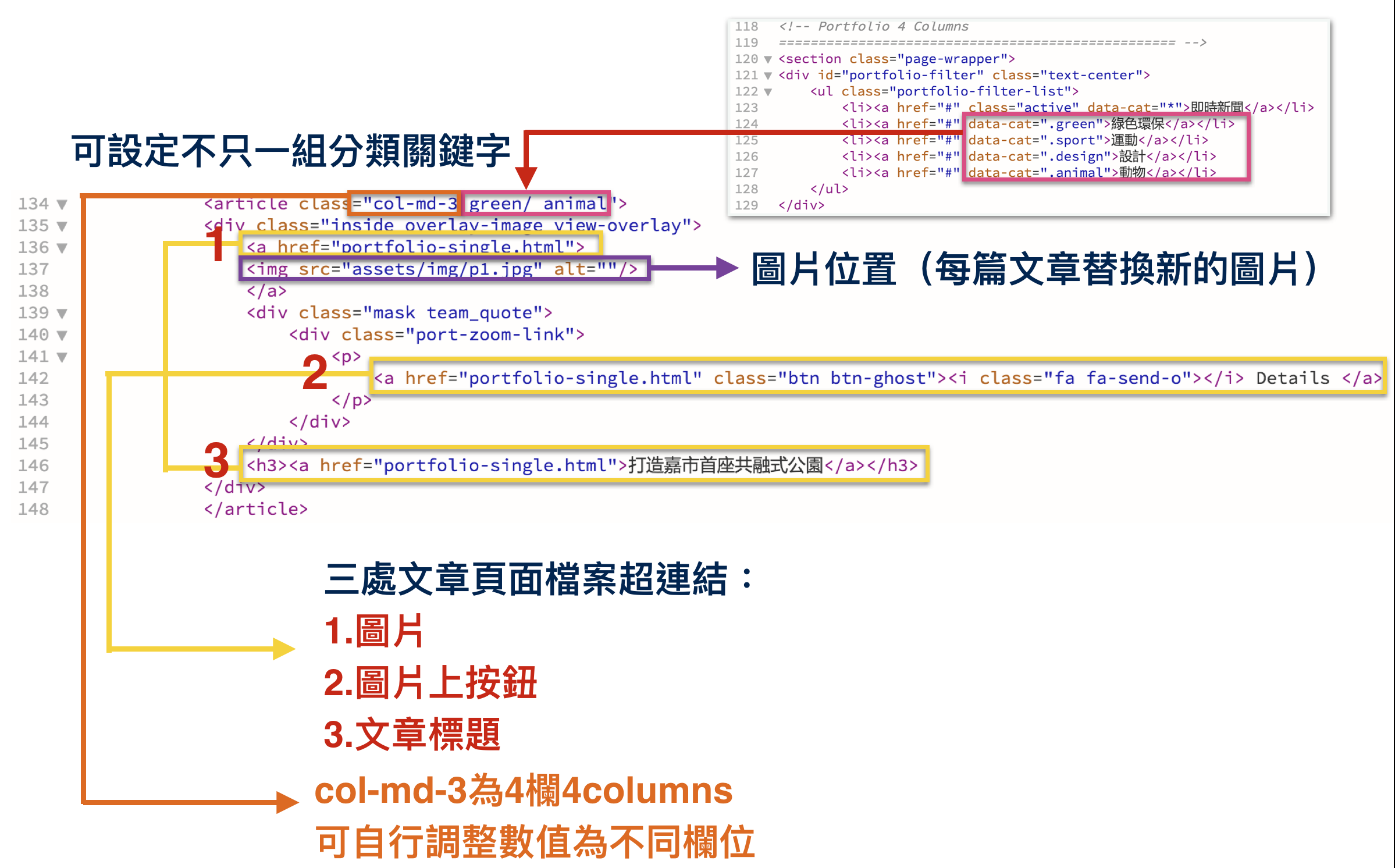
3. 分類式圖文列表
http://mepopedia.com/~jinjin/web/final/news-sort.html

html+css語法解析



15. 文章內容頁
選擇其中適合的文章內容設計型式,作為期末作業文章內容頁設計
1. 圖文並茂編排內容頁
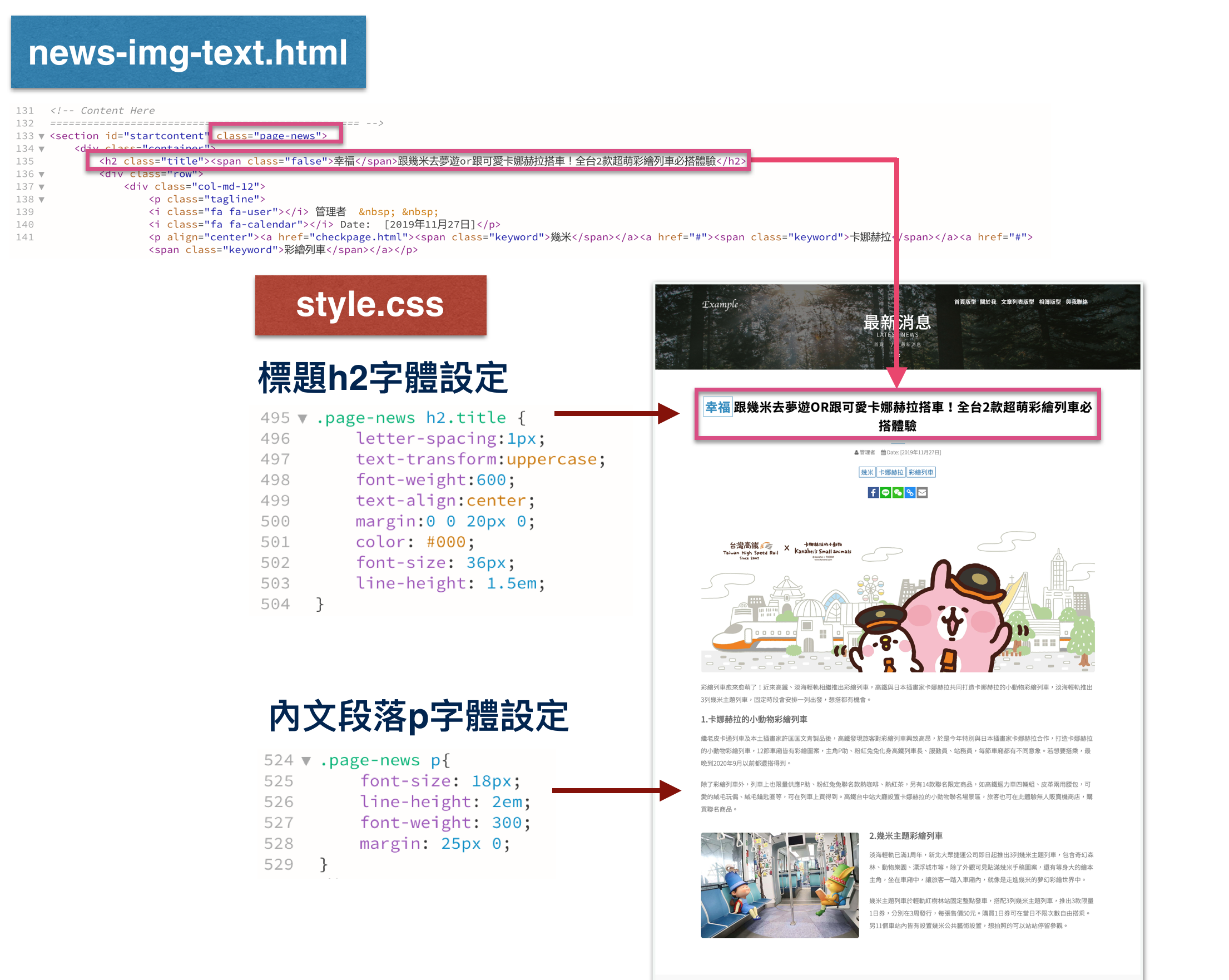
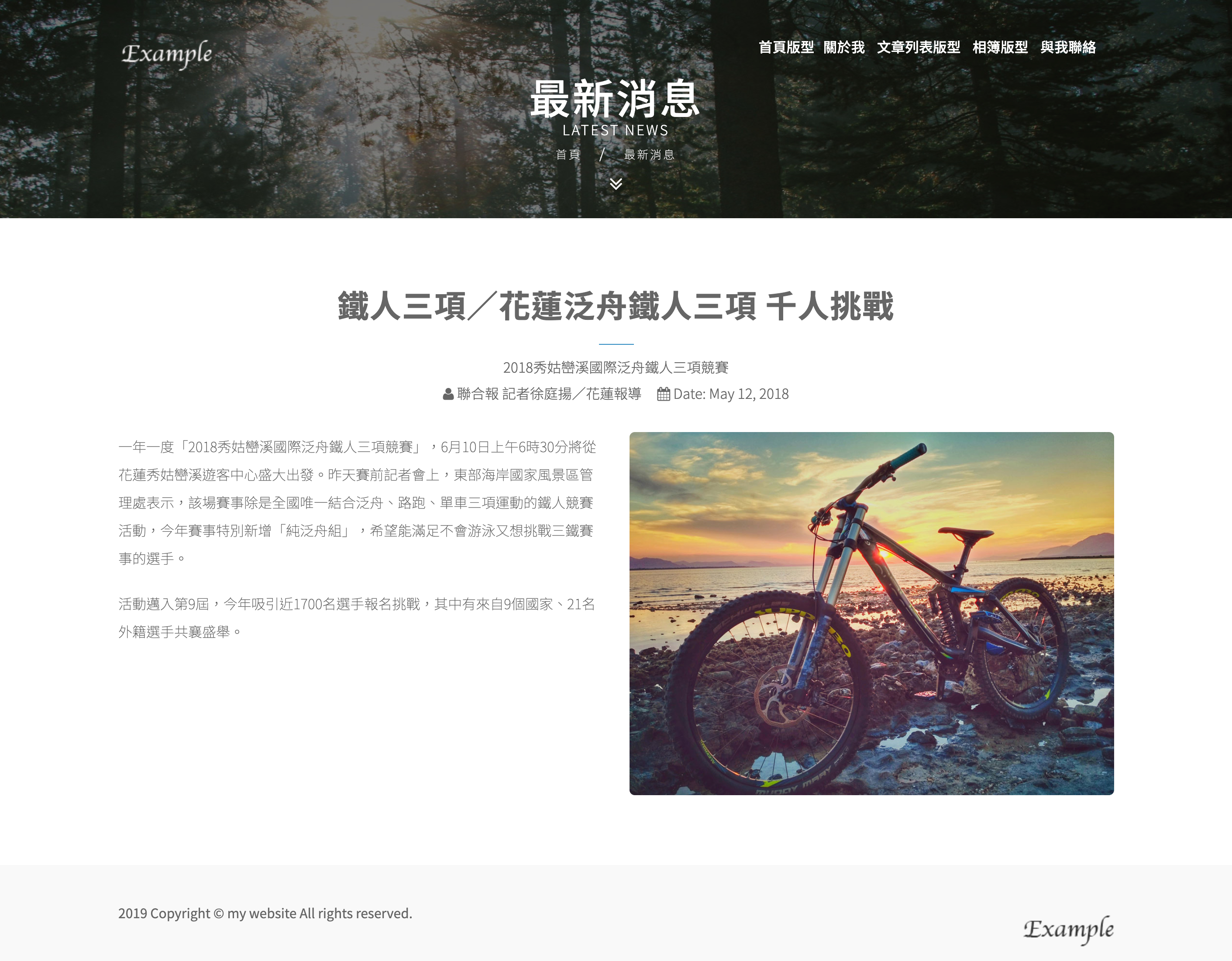
http://mepopedia.com/~jinjin/web/final/news-img-text.html

html+css語法解析


2. 單欄式圖文內容頁
http://mepopedia.com/~jinjin/web/final/news-img.html

3. 單純文字內容頁
http://mepopedia.com/~jinjin/web/final/news-text.html

4. 圖文左右編排內容頁
http://mepopedia.com/~jinjin/web/final/news-img-2.html

16. 麵包屑breadcrumb
麵包屑提供了導航功能,提供網頁間之關係路徑,並增加網頁親和性
在文章內容主頁中,通常會有麵包屑breadcrumb,提供文章路徑,說明所在位置,並方便返回前面位置
如:
列表頁:https://www.gvm.com.tw/category/world_focus

文章頁與麵包屑
https://www.gvm.com.tw/article/69594


17. 上課影音
[講義] RWD多頁網頁編輯 (二) 網頁架構 / 列表頁 / 內容頁 /期末作業講解
https://youtu.be/K5Eol6qjXCE