18. 本單元範例下載
✱ 範例下載
學長姐參考範例:
http://mepopedia.com/~jinjin/ex/final-1055445017
1. head需修改之項目
請於下列標示部分,替換成自己的設計元素

2. skins/css/網頁主色設定

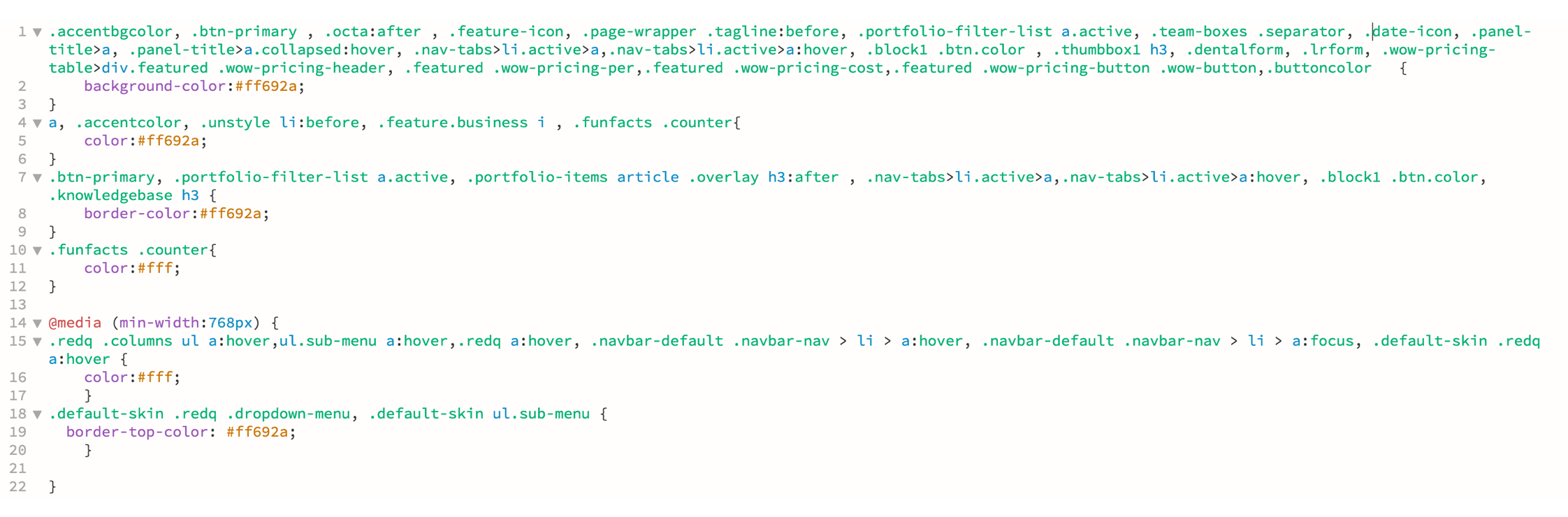
skin / mycolor.css 網頁主色設定

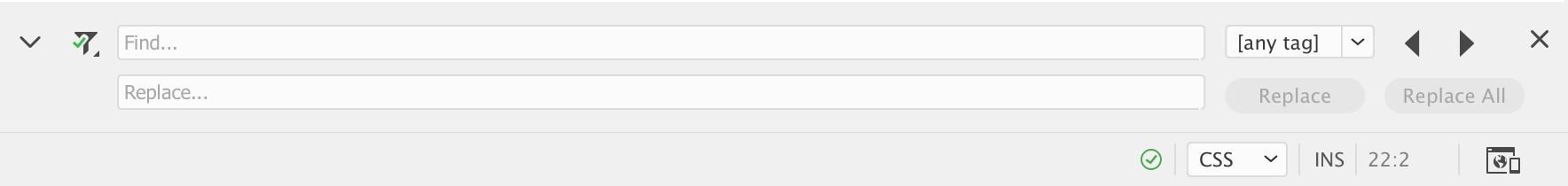
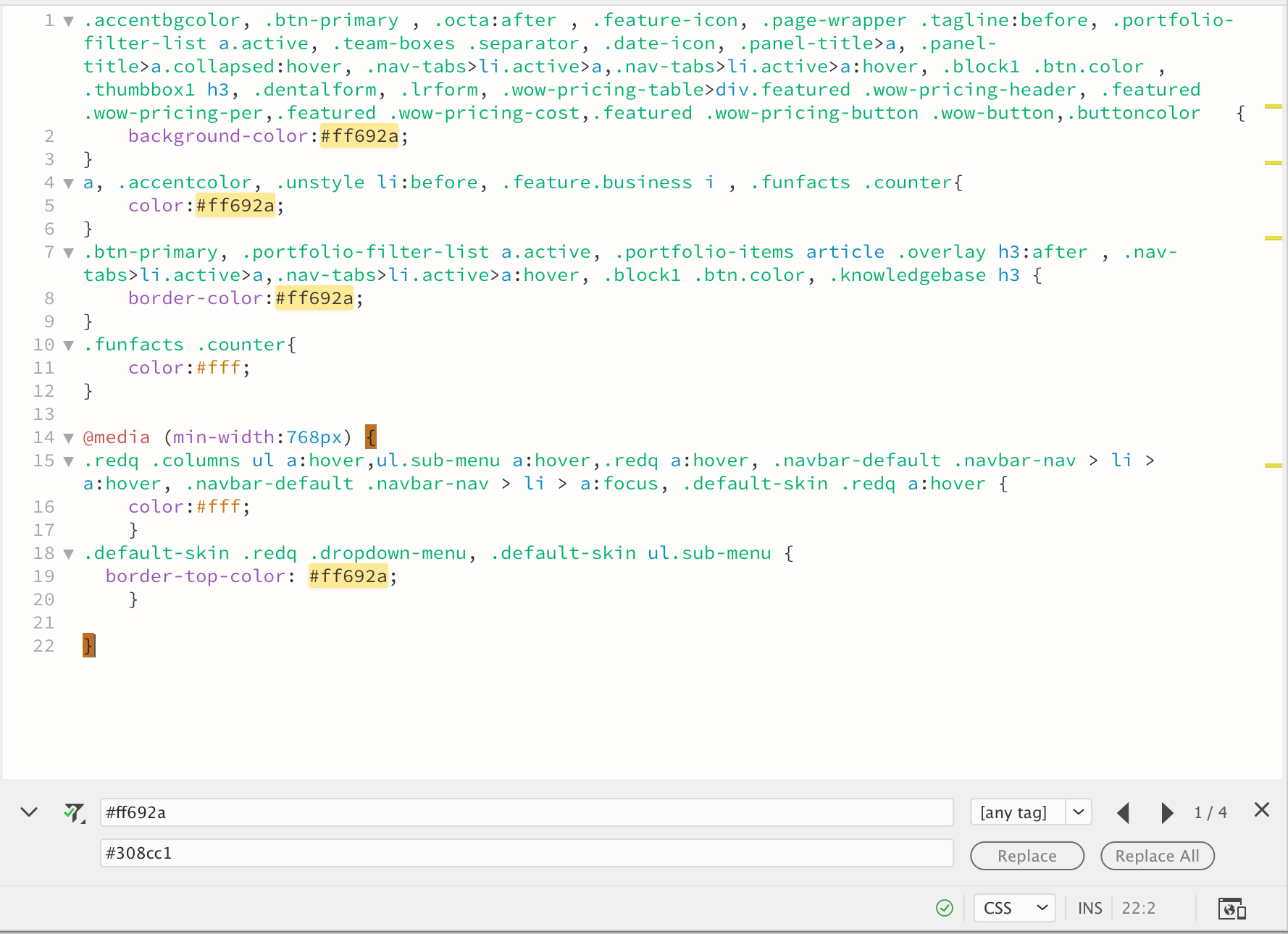
使用搜尋快速鍵Ctrl+F(或搜尋與取代Ctrl+shift+F) 將原來色碼替換成欲取代的色碼


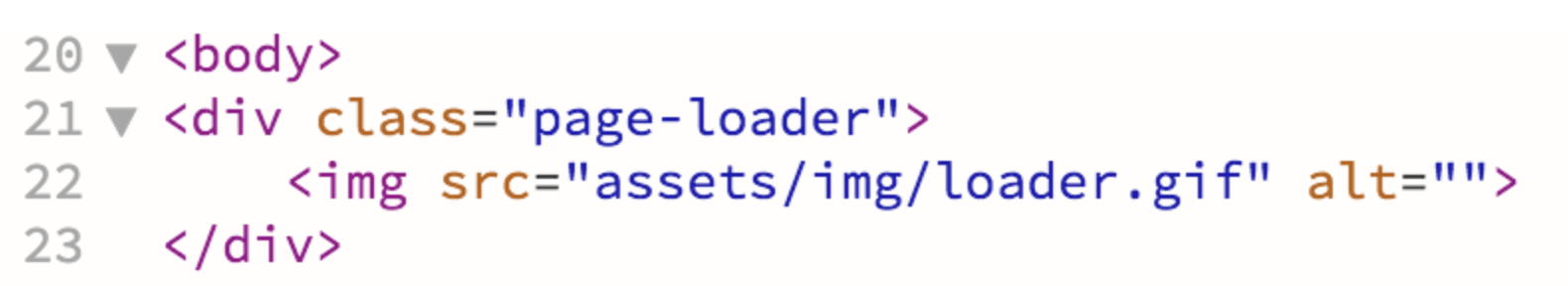
3. 等待動畫page-loader
等待動畫,可自行設計gif動畫後替換

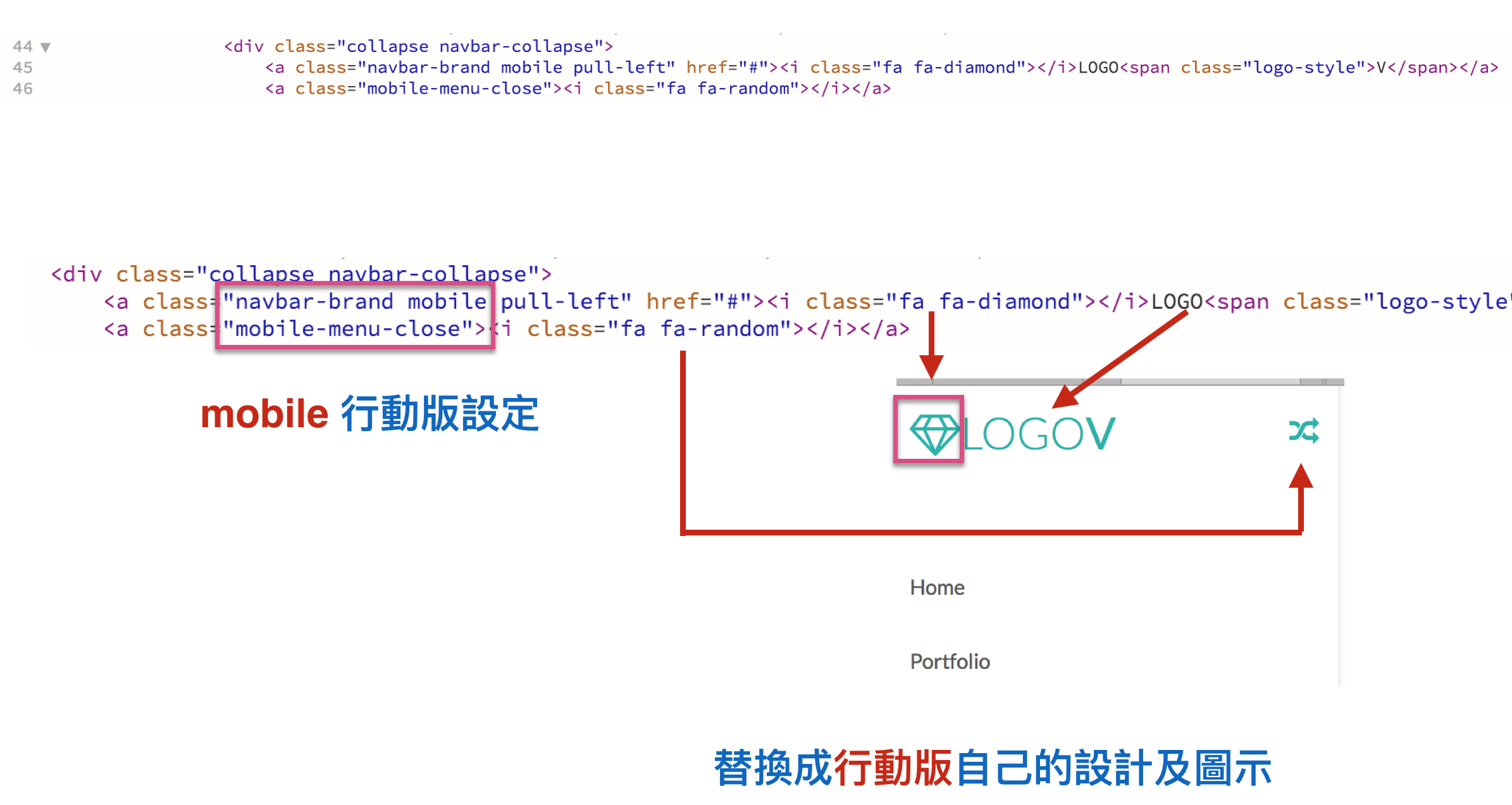
4. Toggle navigation行動版導覽列/桌機版logo圖檔

行動版導覽列logo文字及圖示設定

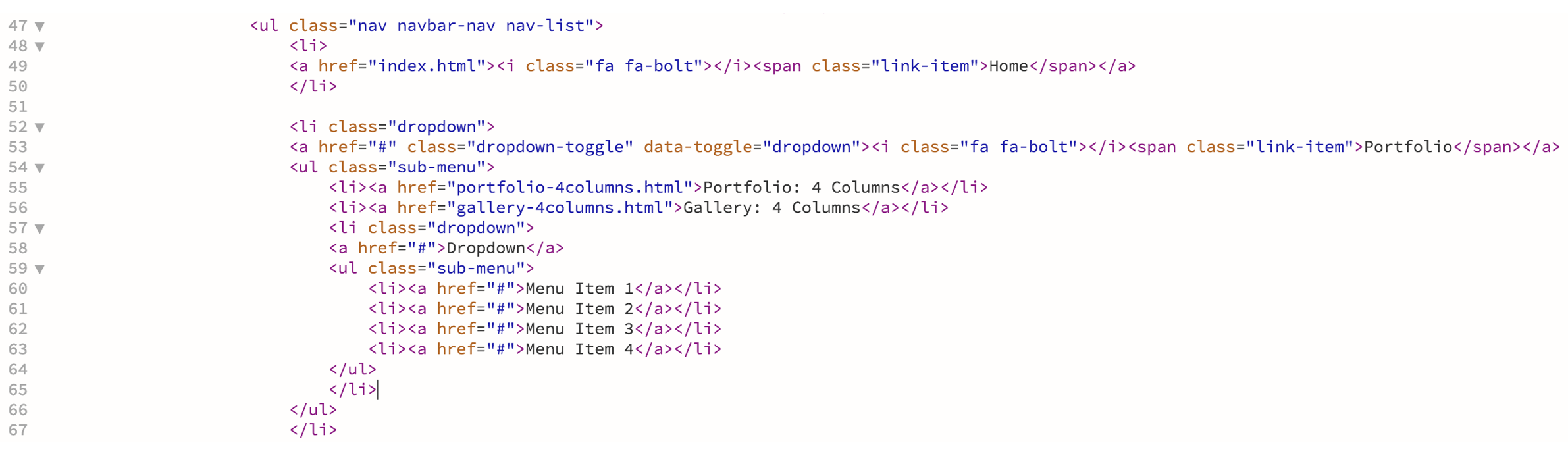
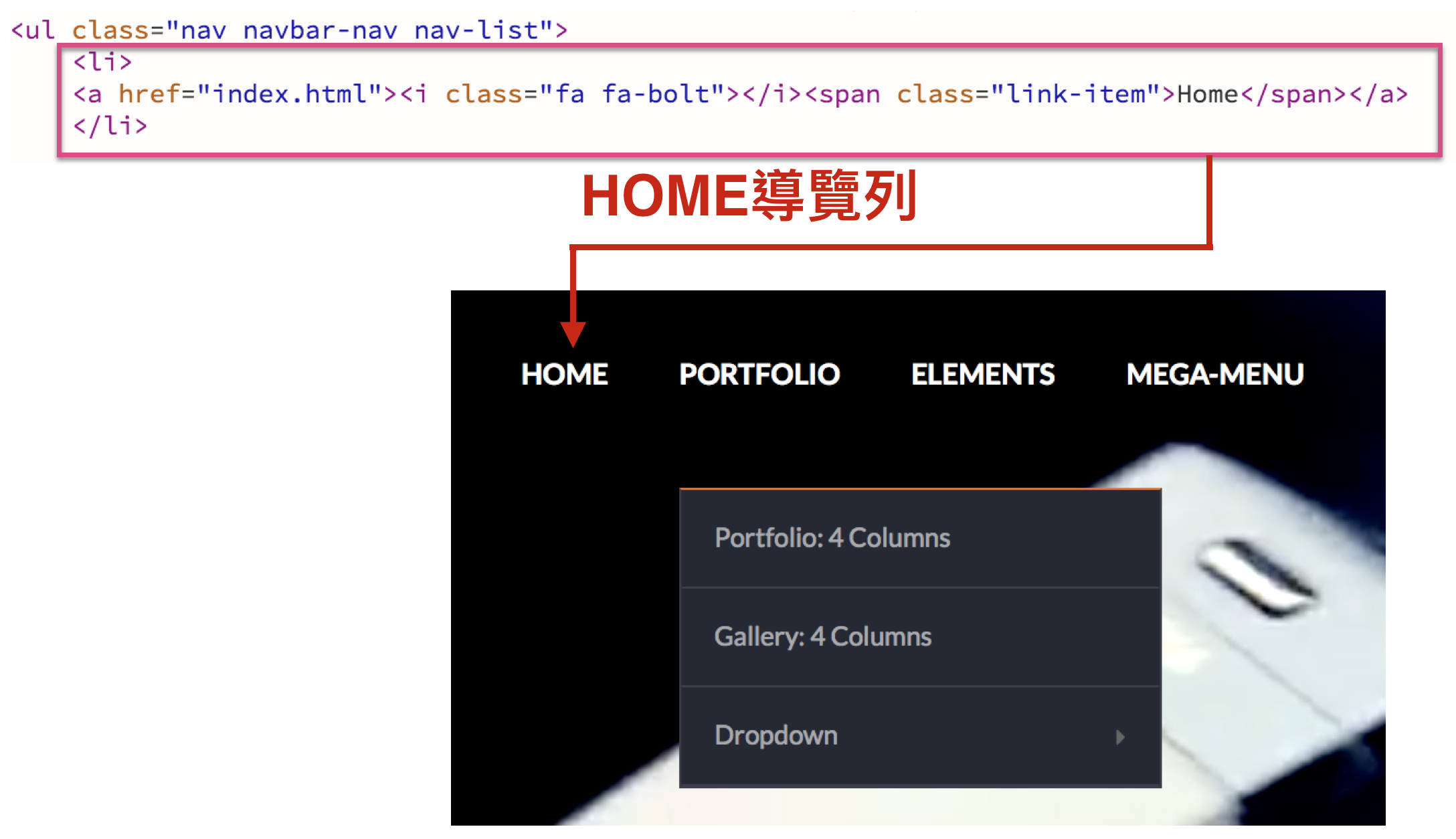
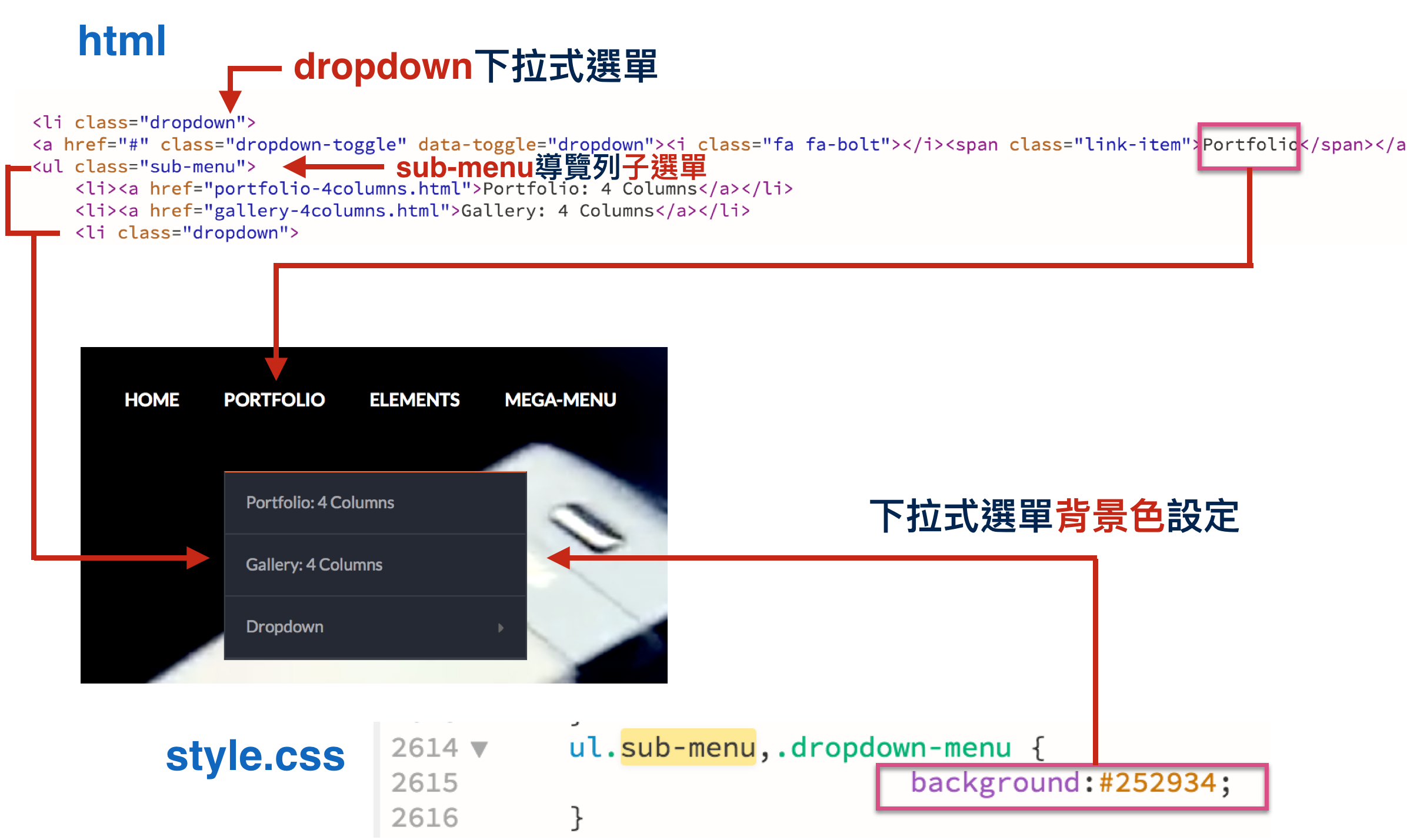
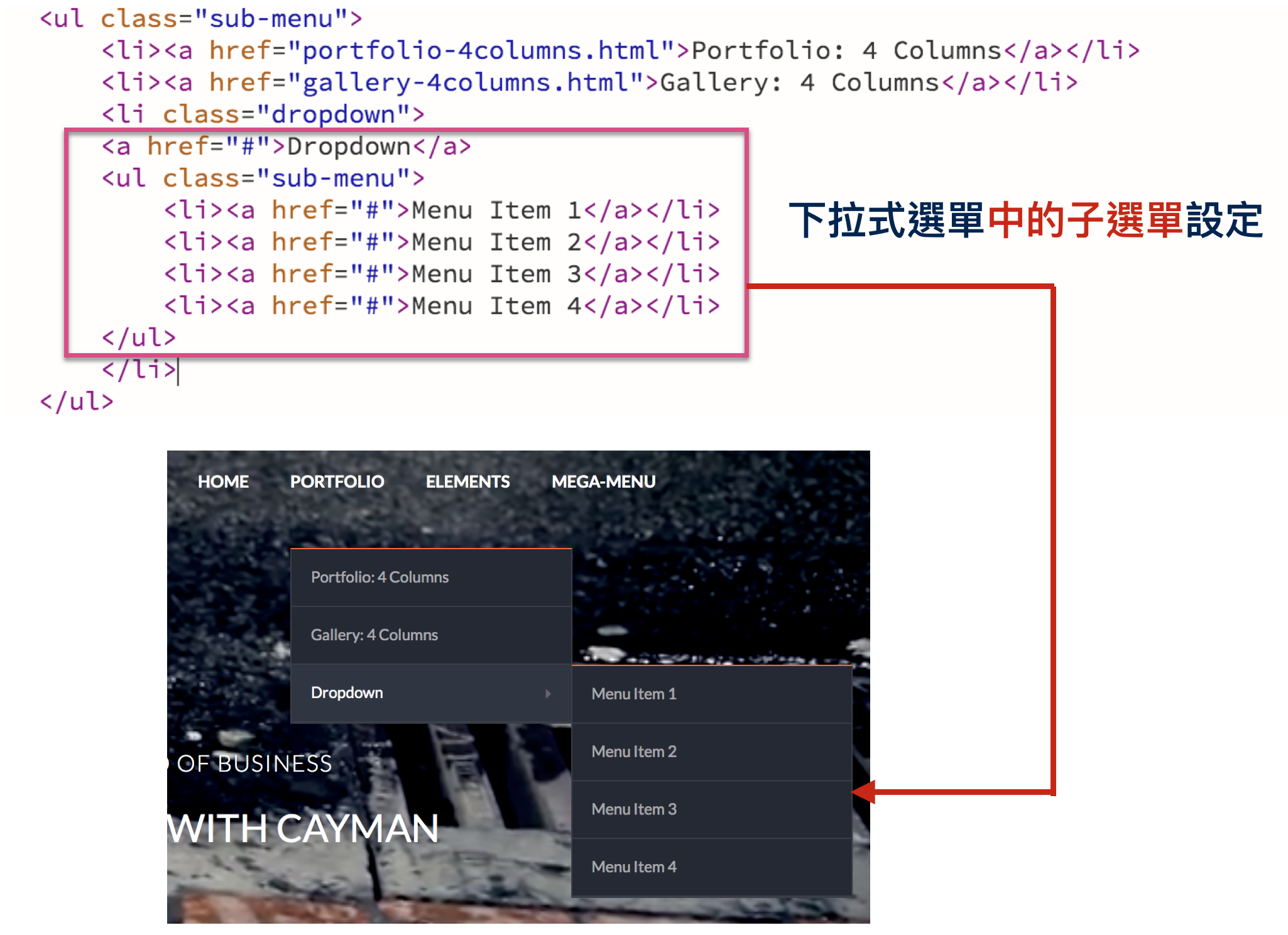
5. 導覽列設定/navbar/dropdown

導覽列原始碼位置




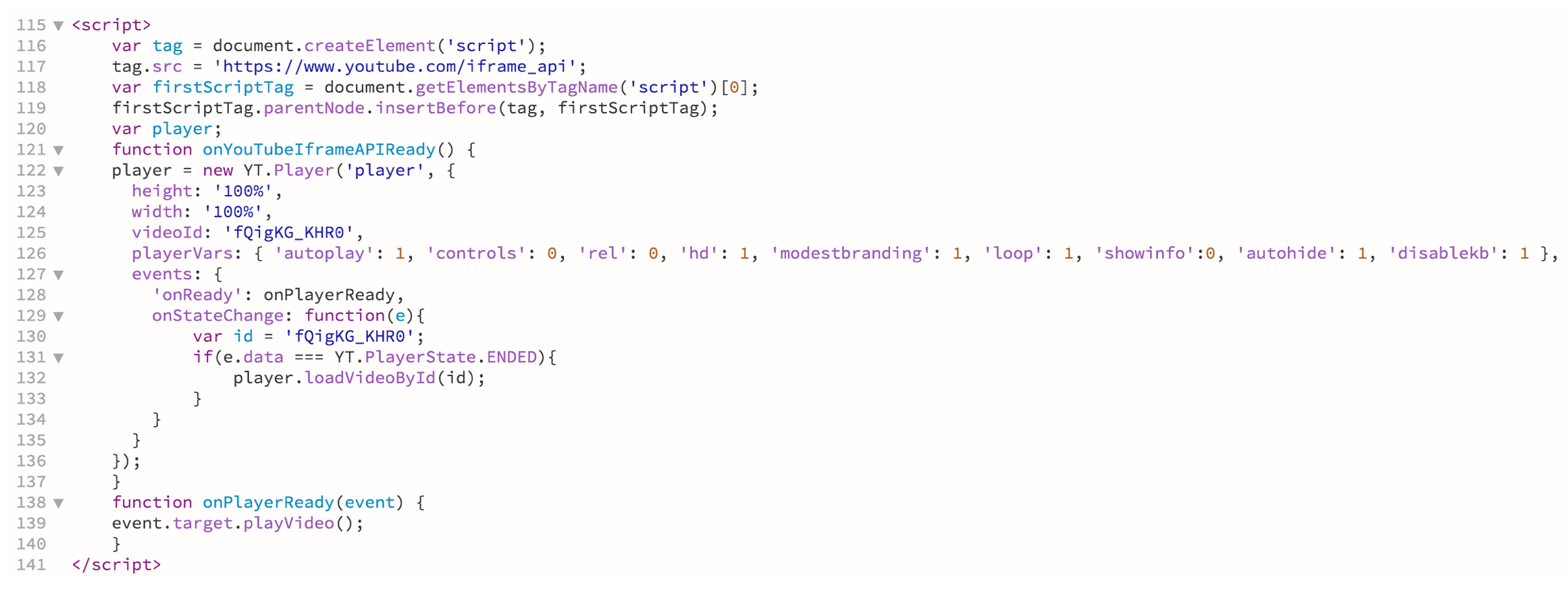
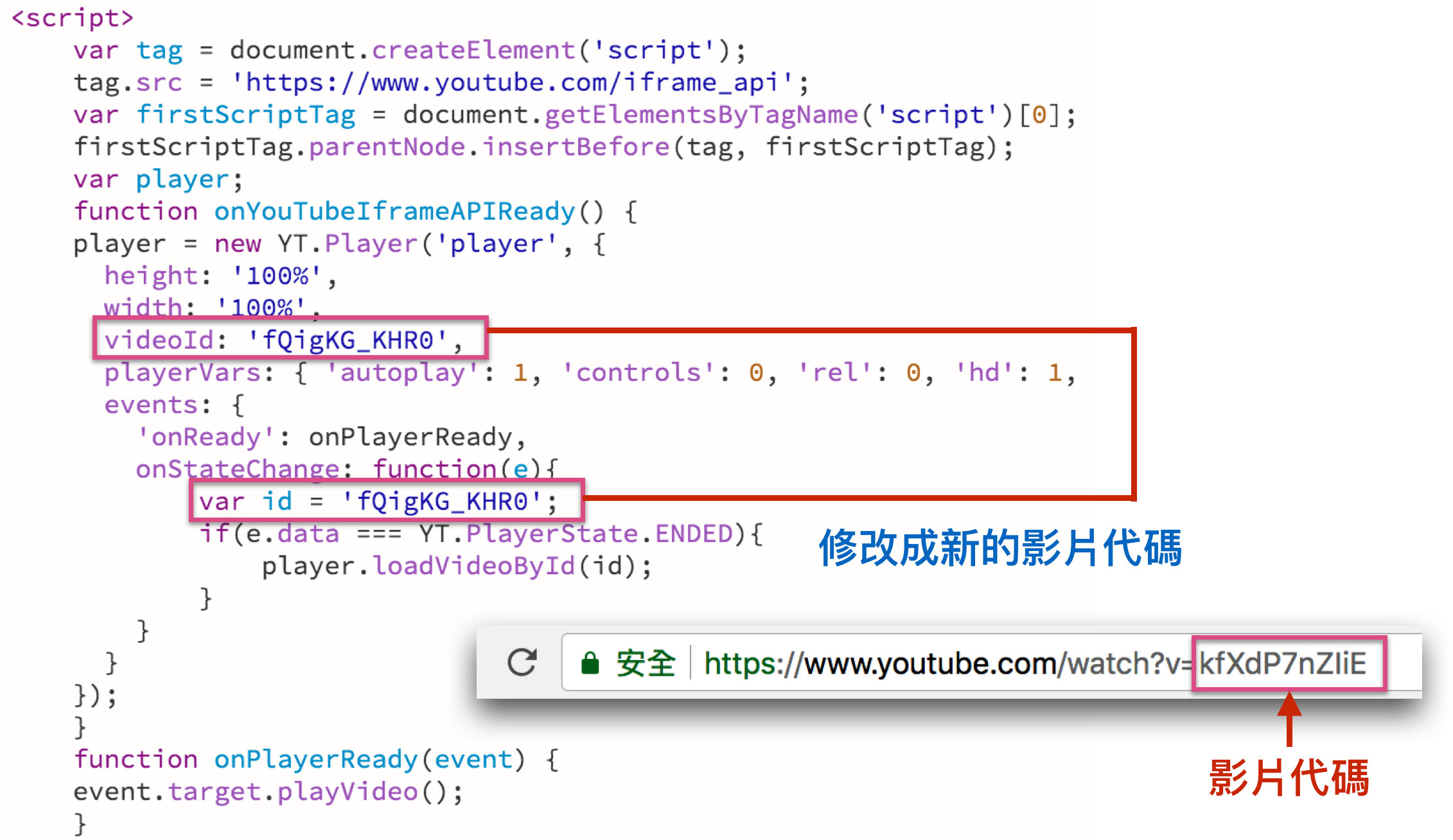
6. 首頁video影片設定 / videowrap影音區塊 / script

html /script導覽列原始碼位置

html 影片代碼位置修改

?
19. 上課影音
[講義] RWD多頁網頁編輯 (一) skin / navigation / Menu / video
https://youtu.be/ZfnETBim57c