7. OnePage一頁式網頁概述
一頁式的設計越來越多變化,一頁式的好處在於瀏覽方式單純而直覺,使用者只需用滑鼠不斷向下捲動,就可以從頭到尾欣賞完整個網站的內容像在翻閱雜誌的感覺,因為捲動的情境,很多設計師開始加入了有趣的創意,無論是動畫、場景變換、翻頁等效果,都讓一頁式網站的瀏覽體驗變得更加豐富。
1.整個網站只有一頁網頁,類似公司或產品的網路電子型錄,設計簡單、平坦化
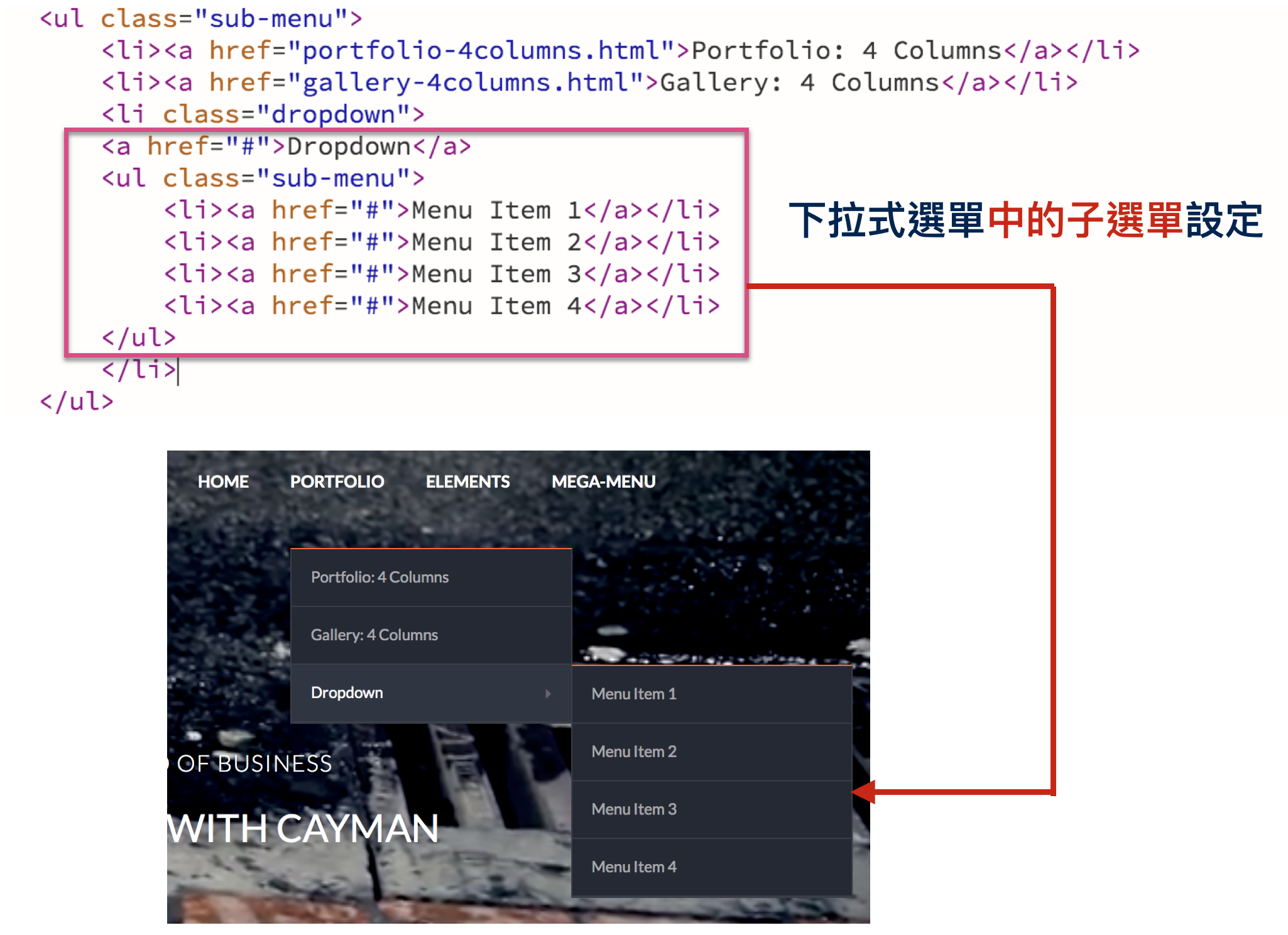
2.選單的項目只是捲動到(scroll)這一頁網站的某個區塊,一般都是使用HTML中的錨點(anchor)連結
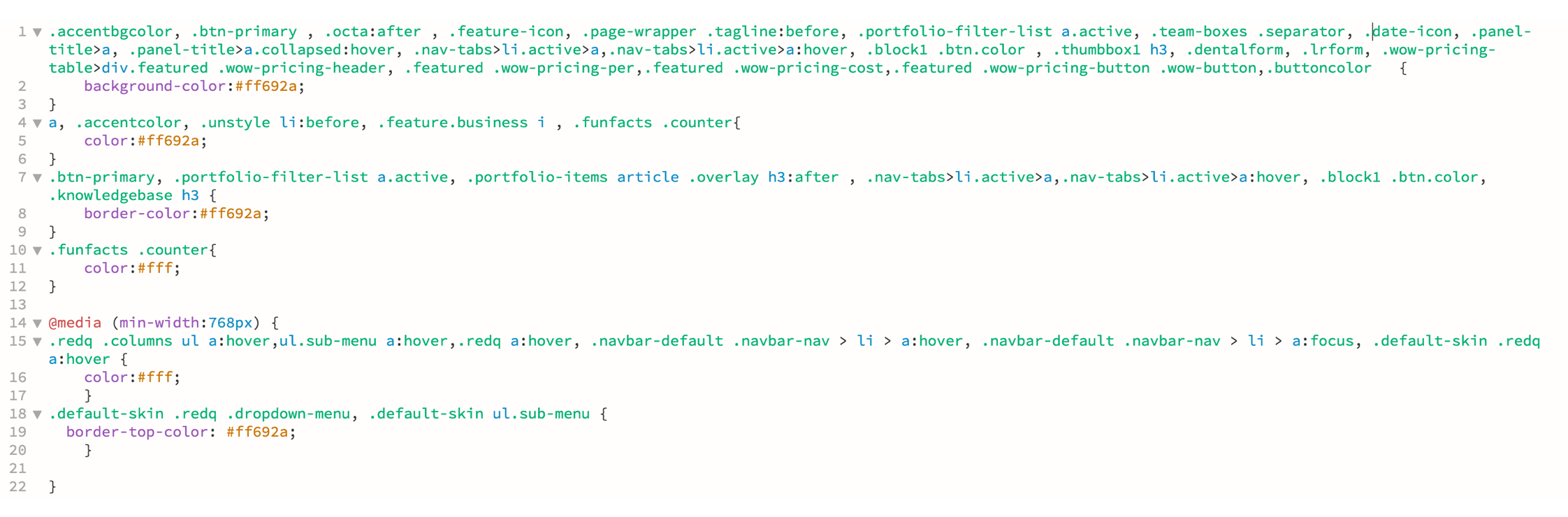
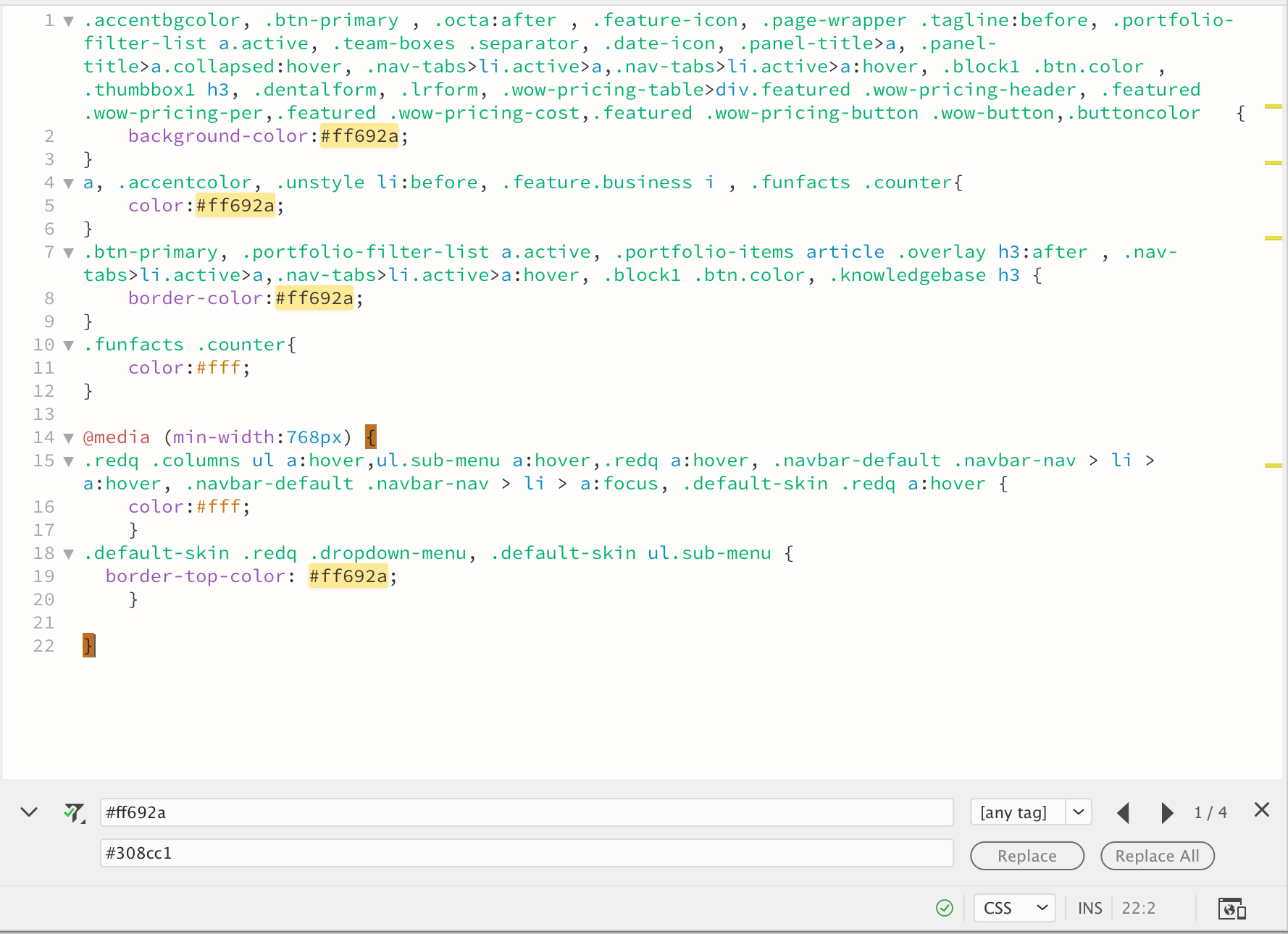
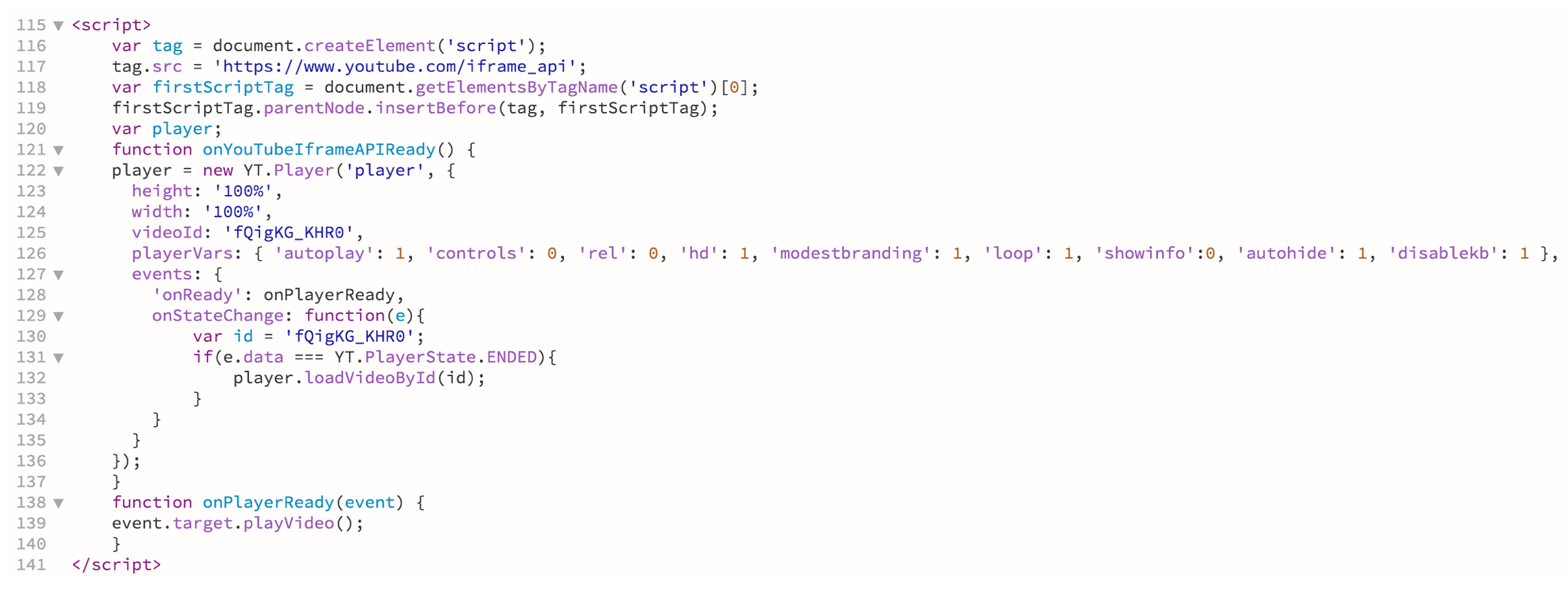
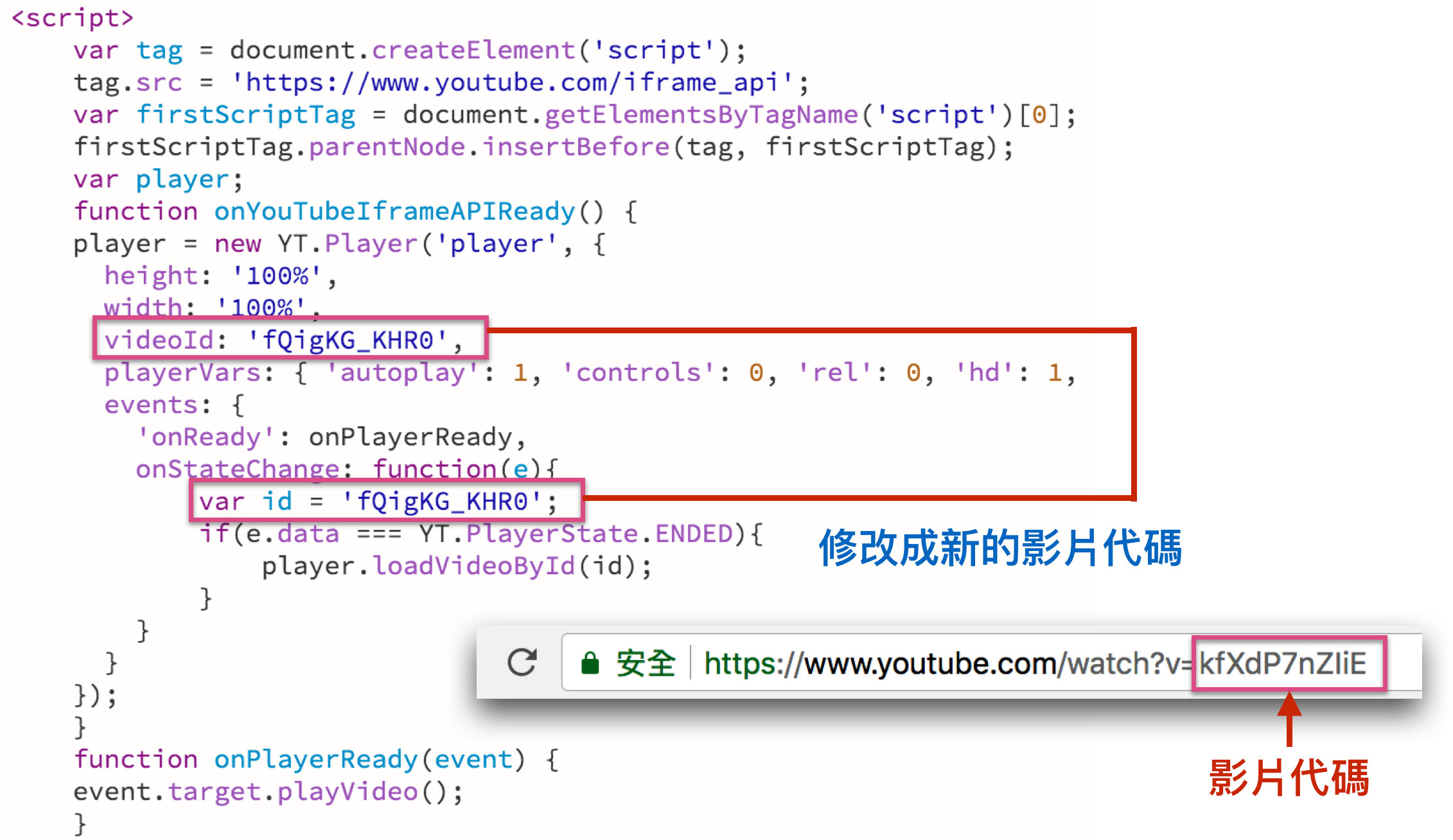
3.會應用許多特效,多半和捲動(scroll)、燈箱(lightbox)相關的Javascript特效。
4.必定會使用"響應式網頁設計(RWD),這是指網頁可以依照螢幕解析度,自動調整大小或給定觀看的內容
8. 免費版型資源
在經過基礎html及css語法的洗禮後,是否期待能製作更多不同的版型?
以應用在更多不同的設計上,因應更多的需求。
目前網路上有許多免費的版型可供下載製作。
接下來同學們可以瀏覽與尋找自己喜歡與適合的版型,試著做做看接下來的主題。
DreamTemplate
http://www.dreamtemplate.com
tooplate
http://www.tooplate.com/free-templates
templatemo
http://www.templatemo.com/page/1
Free CSS Free CSS Templates, CSS Layouts & More!
http://www.free-css.com/free-css-templates
HTMLl5UP
https://html5up.net
W3.CSS Templates
https://www.w3schools.com/w3css/w3css_templates.asp
Free Responsive HTML5 CSS3 Website Templates
https://medium.com/web-development-zone/free-responsive-html5-css3-website-templates-bcbe3f8a20b9
OnePage免費版型資源
https://onepagelove.com/templates
https://startbootstrap.com/template-categories/one-page/
https://colorlib.com/wp/best-one-page-wordpress-themes/
9. 免費圖庫資源
https://www.pexels.com
https://pixabay.com
https://visualhunt.com
https://www.pakutaso.com
http://cc0photo.com
https://bossfight.co
https://unsplash.com
http://images.google.com/hosted/life
https://www.flickr.com/photos/britishlibrary/sets/
https://picjumbo.com
http://publicdomainarchive.com
https://mmtstock.com
10. 應用類型
以下是未來可應用的設計型態,期待在畢業專題的設計上能看到大家設計的網頁!
1. 畢業專題網站應用
http://mepopedia.com/~jinjin/buzzwordstar/
http://mepopedia.com/~jinjin/buzzwordstar1/
OnePage
http://mepopedia.com/~css105-2a/lion_candy/
2. 活動網站
http://www.cute.edu.tw/dvcd/master/
3. 品牌與導覽網站設計
http://ccnt1.cute.edu.tw/cpland/4e/ http://www.cute.edu.tw/dvcd/lieyu/
11. favicon介紹
favicon介紹 Favicon是favorites icon的縮寫,亦被稱為website icon(網頁圖示)、page icon(頁面圖示)或urlicon(URL圖示)。Favicon是與某個網站或網頁相關聯的圖示。網站設計者可以多種方式建立這種圖示,而目前也有很多網頁瀏覽器支援此功能。瀏覽器可以將favicon顯示於瀏覽器的位址列中,也可置於書籤列表的網站名前,還可以放在標籤式瀏覽介面中的頁標題前。
Favicon線上製作轉換工具
favico.js http://lab.ejci.net/favico.js/
FavIcon Cheat Sheet https://github.com/audreyr/favicon-cheat-sheet
了解Favicon(2013/1/24新增) http://www.jonathantneal.com/blog/understand-the-favicon/
Favicon&App Icon Generator - 可以產生多平台的圖標 https://www.favicon-generator.org
favicon.ico Generator -極力推薦! http://www.favicon.cc/
Favicon線上製作轉換工具 http://tw.faviconico.org/