1.分析範例網站:http://www.prada.com/hant
2.網站名稱及主題:PRADA - official website
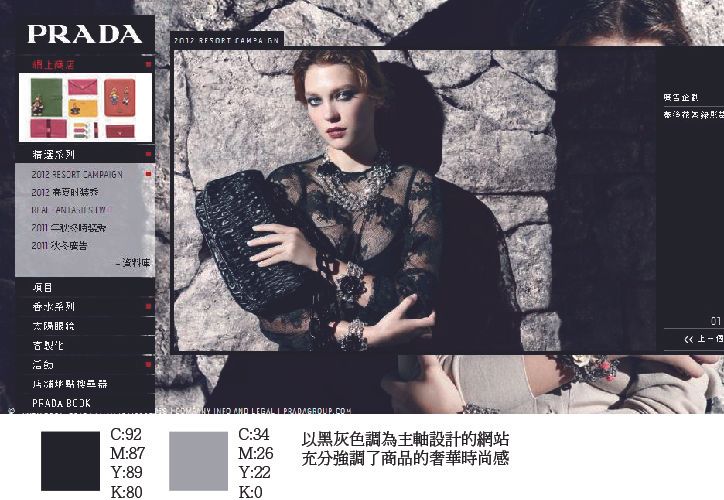
3.設計風格 利用黑灰色系強調商品的奢華感 字體瘦小 容易將目光放在較大的商品上
4.色彩分析 黑白色系
![http://i1104.photobucket.com/albums/h324/xiang0521/index1.jpg]()
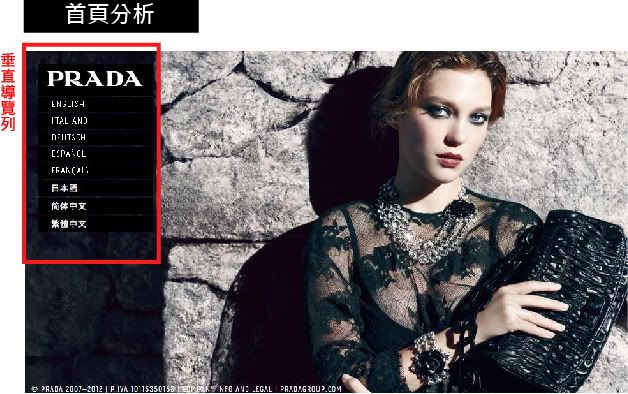
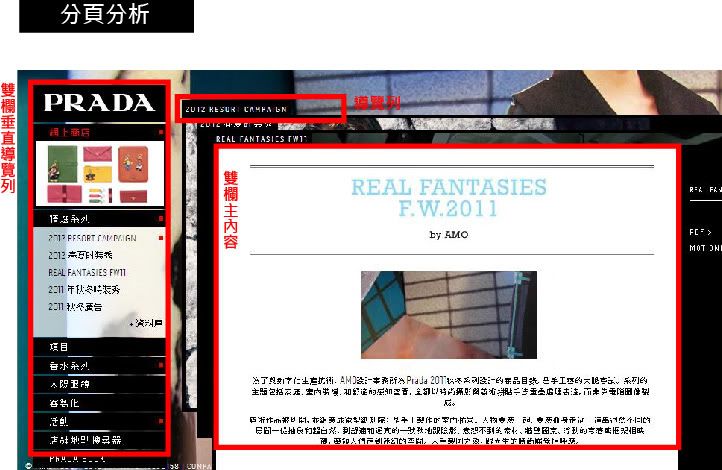
5.版面分析 版面都是利用雙欄導覽列製作 利用著適當的空間分配 讓大家更能夠了解商品
![http://i1104.photobucket.com/albums/h324/xiang0521/one1.jpg]()
![http://i1104.photobucket.com/albums/h324/xiang0521/works1.jpg]()
6.跨瀏覽器問題與分析
沒有問題!
2.網站名稱及主題:PRADA - official website
3.設計風格 利用黑灰色系強調商品的奢華感 字體瘦小 容易將目光放在較大的商品上
4.色彩分析 黑白色系

5.版面分析 版面都是利用雙欄導覽列製作 利用著適當的空間分配 讓大家更能夠了解商品


6.跨瀏覽器問題與分析
沒有問題!